

|
|
|||||||
في حال وجود أي مواضيع أو ردود
مُخالفة من قبل الأعضاء، يُرجى الإبلاغ عنها فورًا باستخدام أيقونة
![]() ( تقرير عن مشاركة سيئة )، و الموجودة أسفل كل مشاركة .
( تقرير عن مشاركة سيئة )، و الموجودة أسفل كل مشاركة .
| آخر المواضيع |
|
دورة تعلم < html> || الدرس الثالث||
|
|
أدوات الموضوع | انواع عرض الموضوع |
|
|
رقم المشاركة : 1 | ||||
|
السلام عليكم و رحمة إن شاء الله هذا ثاني درس لنا في الدورة
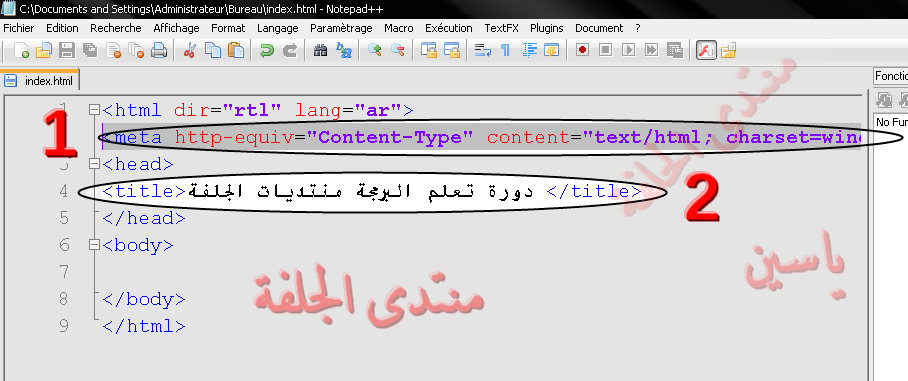
المواضيع السابقة  -------------------------------------------------- دورة تعلم < html> || الدرس الأول|| ------------------------------------------------ دورة تعلم < html> || الدرس الثاني|| --------------------------------------------------- دورة تعلم < html> || الدرس الثاني|| (تابع) --------------------------------------------------- نبدأ على بركته عز وجل --------------------------------------------------------------------------------------------------------------------------------------------------------- نتابع مع الأكود الكتابية أنواعها و مهامها أولا نفتح المحررر كما العادة ثم نضع الأوسمة كما في المرة السابقة  ------------------------------------------------------------ قد رأينا في بعض الصفحات مقالات بها صور و روابط فاليوم سنتعلم كيفية إدراج صورة في مقال بواسطة الوسم كود بلغة HTML:
<img src="رابط الصورة" alt="وصف و جيز للصورة" />
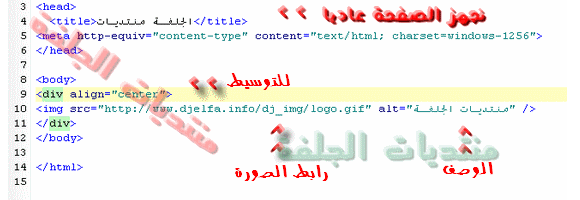
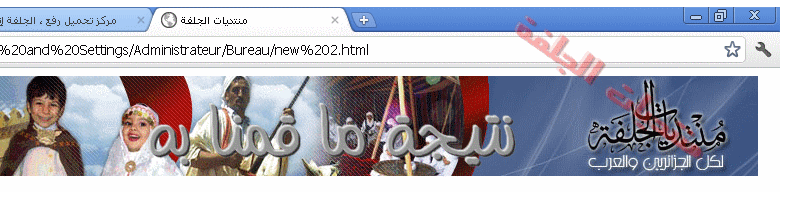
------------------------------------------------------------ بحيث نضع رابط الصورة وهو واضح أما الوصف فيظهرلما مرور الماوس فوق الصورة هكذا :::  و المعاينة تظهر هكذا :::   لكن أنا أحتاج الصورة أصغر قليلا كيف يمكن تعديل أبعادها برمجيا ؟؟؟ و نتابع مع بعض:: نعدل في الوسم السابقـــ  يصبح لدينا الكود التالي:: كود بلغة HTML:
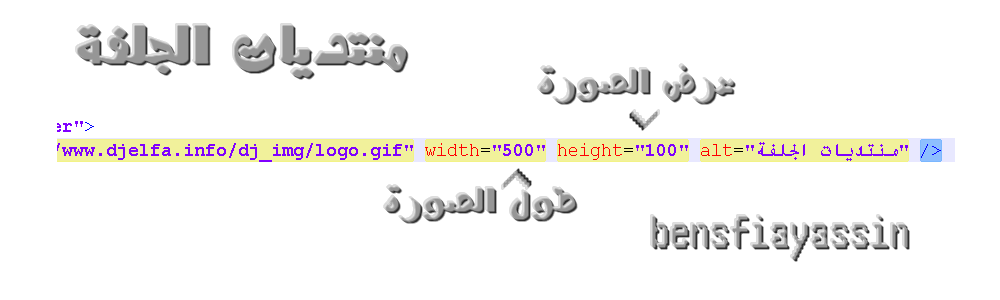
[<img src="رابط الصورة التي تريدها في صفحتك" width="طول الصورة" height="عرض الصورة" alt="وصف أو عنوان" />
على نفس الصورة السابقة فقط عدلنا الأبعاد  لنرى النتيجة:::  قد تعبت انا الان سنكمل غدا إن شاء الله 
|
||||

|
| الكلمات الدلالية (Tags) |
| البرمجة, تعليمية, دروس |
|
|
المشاركات المنشورة تعبر عن وجهة نظر صاحبها فقط، ولا تُعبّر بأي شكل من الأشكال عن وجهة نظر إدارة المنتدى
المنتدى غير مسؤول عن أي إتفاق تجاري بين الأعضاء... فعلى الجميع تحمّل المسؤولية
Powered by vBulletin .Copyright آ© 2018 vBulletin Solutions, Inc