السلام عليكم و رحمة الله و بركاته.
جميعنا يعلم أن للشبكات الإجتماعية فضل كبير في نشر المواقع و إشهارها وذلك عبر نشر المواضيع بواسطة أزرار المواقع الإجتماعية مثل تويتر و فيسبوك و جوجل بلس.
و اليوم سوف أقدم لكم إضافة رائعة للبلوجر بحيث تقوم بإخفاء أي رابط في الموضوع و لا يظهر إلا بعد الضغط على زر مشاركة بالفيسبوك أو تويتر
هناك طريقيتين :
الطريقة الأولى :
ندخل للموقع التالي من هنا ثم نقوم بملأ النموذج ثم نضغط على Generate كما هو موضح في الصورة التالية

بعد أن يظهر الكود نضغط على Copy To Clipoard

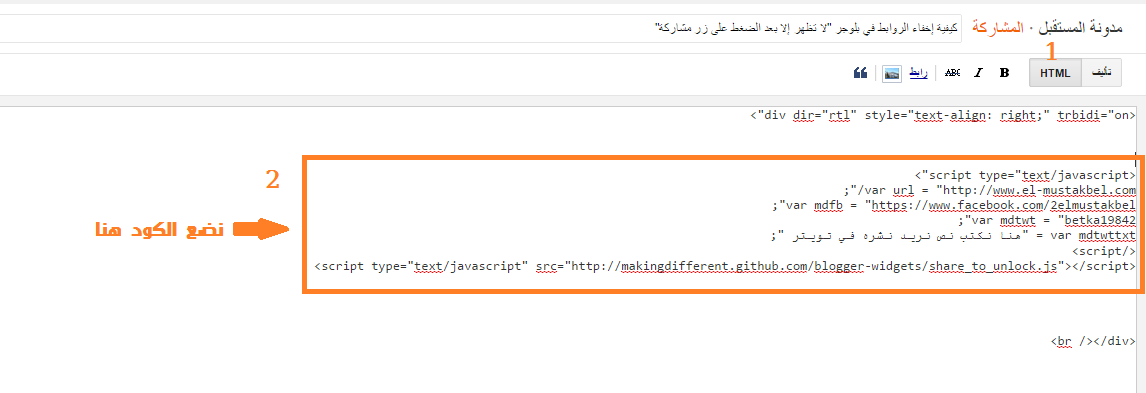
ونقوم بوضعه في نموذج المشاركة في بلوجر بعد بالضغط على HTML كما هو موضح في الصورة

الطريقة الثانية:
كود جاهز نقوم بإضافته للمشاركة بعد الضغط على HTML ثم نقوم بتغيير مايجب تغييره على حسب الكود إذا كان المحتوى المخفى صورة أو رابط أو نص وإليكم كل كود على حدة حسب نوع المحتوى المخفى.
إنسخ الكود التالى
كود PHP:
<style tyle="text/css">
.secret{
</style>
display:none;
}
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript">
/* ******** */ js = d.createElement(s); js.id = id;
(function(d, s, id){ var js, fjs = d.getElementsByTagName(s)[0]; }(document, 'script', '********-jssdk'));
if (d.getElementById(id)) {return;} js.src = "//connect.********.net/en_US/all.js"; ********fbAsyncInit = function() {
fjs.parentNode.insertBefore(js, fjs); xfbml : true
// init the FB JS SDK FB.init({ status : true, }); });
FB.Event.subscribe('edge.create', function(href, widget) { $.event.trigger({ type: "pageShared", url: href }); }; /* Twitter */ js.src="https://platform.twitter.com/widgets.js"; fjs.parentNode.insertBefore(js, fjs);
********twttr = (function (d,s,id) { var t, js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js=d.createElement(s); js.id=id; $.event.trigger({
return ********twttr || (t = { _e: [], ready: function(f){ t._e.push(f) } }); }(document, "script", "twitter-wjs")); twttr.ready(function (twttr) { twttr.events.bind('tweet', function (event) { type: "pageShared", po.src = 'https://apis.google.com/js/plusone.js';
url: event.target.baseURI }); }); }); /* Google Plus */ (function() { var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true; $(document).on('pageShared',function(e){
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s); })(); function plusOned(obj){ console.log(obj); $.event.trigger({ type: "pageShared", url: obj.href }); } /* Listen for the pageShared event */ <a href="https://twitter.com/share" class="twitter-share-button" data-via="DrRo2" data-count="vertical"></a>
if(e.url == ****************.href){ $(".secret").show(); } }); </script> <div align="center"> <p>شارك الموضوع لظهور المحتوى المخفى</p> <fb:like send="false" width="95" show_faces="true" layout="box_count" font="verdana"></fb:like> <div class="secret"><img src="https://2.bp.blogspot.com/-gwqQaDgwWFc/UvIZnS2cfuI/AAAAAAAAATw/eVsr3escfaA/s1600/771571970.png"/><br/><span style="font-size: xx-small;"> <a href="https://www.el-mustakbel.com/">Blogger widgets by www.el-mustakbel.com</a></span></span><br /></div>
<g:plusone size="tall" callback="plusOned"></g:plusone>
إستبدل رابط الصورة الملون باللون الأصفر بالكود برابط الصورة الذي تريد إخفائها
المصدر
كيفية إخفاء الروابط في بلوجر بحيث لا تظهر إلا بعد الضغط على زر مشاركة


![]() ( تقرير عن مشاركة سيئة )، و الموجودة أسفل كل مشاركة .
( تقرير عن مشاركة سيئة )، و الموجودة أسفل كل مشاركة .