

|
|
|||||||
| منتدى تطوير مواقع الانترنت لكل ما يتعلق بأمور تصميم و تطوير المواقع ... |
في حال وجود أي مواضيع أو ردود
مُخالفة من قبل الأعضاء، يُرجى الإبلاغ عنها فورًا باستخدام أيقونة
![]() ( تقرير عن مشاركة سيئة )، و الموجودة أسفل كل مشاركة .
( تقرير عن مشاركة سيئة )، و الموجودة أسفل كل مشاركة .
| آخر المواضيع |
|
دورة شاملة في اللغة html أسرع إنه مجانا
|
|
أدوات الموضوع | انواع عرض الموضوع |
|
|
رقم المشاركة : 1 | ||||
|
السلام عليكم و رحمة الله و بركاته
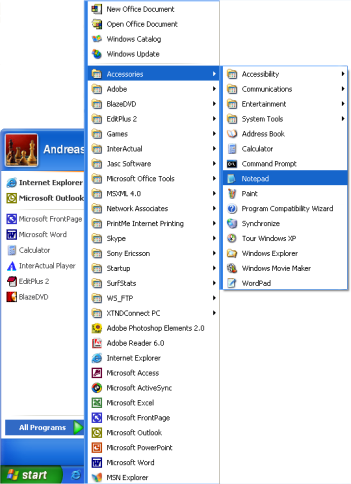
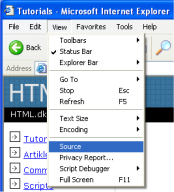
يظن الناس أن إنشاء المواقع عملية صعبة معقدة، هذا ليس صحيحاً! يمكن للجميع تعلم كيفية إنشاء المواقع. وإذا أكملت قراءة هذا الدرس ستتمكن من إنشاء واحد خلال ساعة واحدة فقط. آخرون يظنون أن إنشاء المواقع يحتاج إلى برامج غالية ومتقدمة وهذا أيضاً غير صحيح، صحيح أن هناك الكثير من البرامج التي تدعي أنها تستطيع إنشاء مواقع لك، بعضها يفعل ذلك بشكل أفضل من البرامج الأخرى، لكن إن أردت إنشاء المواقع بشكل صحيح فعليك أن تفعل ذلك بنفسك، لحسن الحظ عملية تطوير المواقع بسيطة والأدوات التي تحتاجها متوفرة لديك ومجانية. الهدف من هذا الدرس هو نعطيك مقدمة سهلة وصحيحة وشاملة إلى كيفية إنشاء المواقع، هذا الدرس يبدأ من نقطة الصفر ولا يتطلب أي معرفة مسبقة منك عن البرمجة أو تطوير المواقع. لا يمكن لهذا الدرس أن يعلمك كل شيء، لذلك لا بد أن تجرب بنفسك وتثابر على التعلم، لكن لا تقلق، تعلم تطوير المواقع ممتع ويعطيك شعوراً بالرضى عندما تتعلمه بشكل صحيح. كيف ستسخدم هذا الدرس؟ هذا أمر يعود لك، لكننا نقترح عليك أن تقرأ جزئين أو ثلاثة من هذا الدرس في اليوم وتخصص وقتاً للتجارب مع الأشياء الجديدة التي تعلمتها في كل جزء. و سا أبداء في إنزال الدرس تلو الاخر إنشاء الله سيكون في هذا الموضوع نفسه لذلك أرجو من المشرفين على القسم التثبيت لليستفيد الجميع من الدورة ــــــــــــــــــــــــــــــــــــــــــــــــــ ــــــــــــــــــــــــــــــــــ لدرس الأول: لنبدأ في الدرس لأول سنتحدث بشكل مختصر عن الأدوات التي تحتاجها لإنشاء موقعك. ما الذي تحتاجه؟ في الغالب أنت تملك كل الأدوات التي تحتاجها. لديك "متصفح"، وهو البرنامج الذي يمكنك من تصفح المواقع والتجول فيها، الآن أنت تنظر إلى هذه الصفحة من خلال متصفحك. ليس مهماً أي متصفح تستخدم، المتصفح الأكثر انتشاراً هو مايكروسوفت إنترنت إكسبلورر، لكن هناك متصفحات أخرى مثل أوبيرا وموزيلا فايرفوكس وكلها قابلة للاستخدام. ربما سمعت أو حتى استخدمت برامج مثل مايكروسوفت فرونت بيج أو ماكروميديا دريمويفر أو حتى مايكروسوفت وورد، هذه البرامج تستطيع - أو تدعي أنها تستطيع - إنشاء المواقع لك، انسى هذه البرامج الآن! لأنها لن تساعدك على تعلم كيفية كتابة صفحات موقعك. بدلاً من ذلك ستحتاج إلى محرر نصي بسيط، إذا كنت تستخدم نظام ويندوز يمكنك أن تستخدم المفكرة "Notepad" والذي يمكنك أن تجده في قائمة إبدأ "start" ثم قائمة البرامج "Program" ثم في قائمة الأدوات "Accessories":  إذا لم تكن تستخدم ويندوز يمكنك أن تجد برامج مماثلة في أنظمة التشغيل الأخرى، فمثلاً لينكس يحوي برنامج بيكو "Pico" ونظام ماك يحوي برنامج TextEdit. برنامج المفكرة هو محرر نصي بسيط جداً وهو مناسب جداً لكتابة الصفحات لأنه لا يتدخل عند كتابتك لأي شيء ويعطيك تحكماً كاملاً، المشكلة في العديد من البرامج التي تدعي أنها تقوم بإنشاء المواقع هو أنه تحوي العديد من الخصائص القياسية التي يمكنك أن تختار من بينها، المشكلة في هذا الأسلوب أن كل شيء يجب أن يتناسب مع هذه الخصائص، لذلك هذه البرامج لا يمكنها أن تقوم بإنشاء المواقع تماماً كما تدري، أو أنها تغير الأوامر التي كتبتها بنفسك، مع برنامج المفكرة أو أي محرر نصي بسيط يمكنك أن توجه الشكر لنفسك على أي نجاح أو أية أخطاء. متصفح وبرنامج المفكرة أو أي محرر نصي بسيط، هذا كل ما تحتاجه لكي تكمل الدرس وتقوم بإنشاء موقعك. هل أحتاج بأن أكون على اتصال بالشبكة؟ لا تحتاج إلى اتصال بالشبكة سواء عند قراءتك لهذا الدرس أو عند إنشاء موقعك. إذا أردت أن تتجنب الاتصال بالشبكة عند قرائتك للدرس قم بطباعته أو ببساطة قم بقطع الاتصال واقرأ الدرس من الشاشة، يمكنك أن تقوم بإنشاء موقعك على حاسوبك ثم ترفعه إلى الشبكة عندما تنتهي منه. ماذا بعد ذلك؟ إذهب للدرس التالي واقرأ عن HTML قبل أن تبدأ المتعة الفعلية عن الدرس الثالث. ــــــــــــــــــــــــــــــــــــــــــــــــــ ــــــــــــــــــــــــــــــــــــــــــــــــــ ــــــــــــــــــــــــــــــــــــــــــــــــــ ــــــــــــــــــــــــــــــــــــــــــــــــــ ــــــــــــــــــــــــــــــــــــــــــــــــــ ـــــــــــــــــــــــــــــــــــ الدرس الثاني: ما هي HTML؟ هذا الدرس سيعطيك مقدمة قصيرة عن صديقك الجديد، HTML. ما هي HTML HTML هي اللغة الأم لمتصفحك. لكي نختصر القصة، HTML اخترعت في عام 1990م من قبل عالم يسمى تيم بيرنرز لي، الهدف من هذه اللغة هو تبسيط عملية وصول العلماء في جامعات مختلفة إلى البحوث التي ينشرونها، المشروع نجح بشكل لم يتصوره تيم بيرنرز لي، باختراعه HTML قام تيم بوضع أساس شبكة الويب كما نعرفها اليوم. HTML هي لغة تسمح بعرض المعلومات (مثال: البحوث العلمية) على شبكة إنترنت، ما تراه عند زيارتك لأي صفحة في الشبكة هو ترجمة المتصفح لأوامر HTML، لكي ترى HTML لأي صفحة تزورها عليك أن تضغط على قائمة عرض "View" ثم المصدر "Source".  لمن لم يعتد على رؤية هذه الأوامر، HTML تبدو معقدة لكن هذا الدرس سيساعدك على أن تفهمها. ما فائدة HTML؟ إذا أردت إنشاء موقع فلا توجد طريقة أخرى غير استخدام لغة HTML، حتى لو استخدمت برنامجاً لإنشاء المواقع مثل دريمويفر، معرفتك للغة HTML ولو بشكل بسيط ستساعدك على إنشاء مواقع أفضل، الجميل أن هذه اللغة سهلة التعلم، في درسين فقط ستتعلم كيفية إنشاء موقعك الأول. HTML تستخدم لإنشاء المواقع، هذا كل شيء ببساطة! حسناً، ماذا تعني H-T-M-L؟ HTML هي اختصار "HyperText Mark-up ********"، أنت لا تحتاج في هذه المرحلة لمعرفة ماذا تعني هذه المصطلحات، مع ذلك لنشرحها بتفصيل أكبر.
الآن أنت تعرف ماذا تعني HTML وXHTML، لنبدأ مع ما يهمنا هنا: إنشاء المواقع. ــــــــــــــــــــــــــــــــــــــــــــــــــ ـــــــــــــــــــــــــــــــــــــــــــــــ الدرس الثالث: العناصر والوسوم الآن أنت جاهز لتعلم جوهر لغة HTML وهي العناصر. العناصر تعطي لوثائق HTML هيكلية محددة وتخبر المتصفح عن كيفية عرض الصفحة، بشكل عام العناصر عبارة عن وسم "tag" للبداية ثم بعض المحتويات ثم وسم الإغلاق. "وسوم"؟ الوسوم هي توصيفات تستخدمها لكي تضعها في بداية العنصر وعند نهايته. كل الوسوم لها نفس نفس الشكل، تبدأ مع علامة أصغر من "<" وتنتهي مع علامة أكبر من ">". بشكل عام هناك نوعان من الوسوم، وسم البداية: <html> ثم وسم الإغلاق </html>. الفرق بين الإثنين هي علامة "/"، توصيف المحتويات يكون بوضعها بين وسم البداية ووسم الإغلاق. لغة HTML تتكون من هذه العناصر، لكي تتعلم HTML عليك أن تتعلم وتستخدم وسوماً مختلفة. هل يمكنك أن تريني بعض الأمثلة؟ حسناً، العنصر em يشدد النص "يجعله مائلاً" وكل النصوص بين وسم البداية <em> ووسم الإغلاق </em> ستظهر بشكل مائل في المتصفح. ("em" هي اختصار "emphasis".) المثال 1: كود:
<em>نص مائل.</em> سيظهر بهذا الشكل في المتصفح: نص مائل. العناصر h1، h2، h3، h4، h5 وh6 تستخدم للعناوين (حرف h هو اختصار "heading"), حيث h1 هو المستوى الأول من العناوين وبالتالي الأكبر حجماً، h2 يستخدم للمستوى الثاني من العناوين وهو أصغر حجماً بقليل، وh6 هو المستوى السادس والأخير من هيكلية العناوين وهو الأصغر. مثال 2: كود:
<h1>هذا عنوان</h1> <h2>هذا عنوان فرعي</h2> ستظهر بهذا الشكل في المتصفح: هذا عنوان هذا عنوان فرعي هل أنا بحاجة دائماً إلى استخدام وسم بداية ووسم إغلاق؟ كما يقولون، هناك استثناء من كل قاعدة، والاستثناء في HTML هو وجود عناصر تعتبر هي وسم البداية ووسم الإغلاق في نفس الوقت، وهي تسمى العناصر الفارغة لأنها غير مرتبطة بنص معين لكنها عناصر مستقلة تماماً، فمثلاً هناك وسم لكي لكسر النص وإجباره على الظهور في سطر جديد، هذا الوسم يظهر بهذا الشكل: <br />. هل تكتب الوسوم بأحرف كبيرة أم صغيرة؟ معظم المتصفحات لن تهتم إذا كتبت الوسوم بأحرف كبيرة أو صغيرة أو خليط بين الإثنين، <HTML>، <html> أو <HtMl> كلها ستعطي نفس النتائج، مع ذلك الأسلوب الصحيح هو كتابة الوسوم بالأحرف الصغيرة، لذلك عليك أن تعتاد على كتابة الوسوم بالأحرف الصغيرة. أين أضع كل هذه الوسوم؟ أكتب الوسوم في وثيقة HTML، المواقع تحوي وثيقة HTML أو أكثر، عندما تتصفح شبكة الويب أنت فقط تقوم بفتح وثائق HTML مختلفة. إذا انتقلت إلى الدرس اللاحق ستتمكن من إنشاء موقعك خلال عشر دقائق.
آخر تعديل hamide slam 2013-01-11 في 22:32.
|
||||
|
|
رقم المشاركة : 2 | |||
|
شكرا لك أخي |
|||
|
|
رقم المشاركة : 3 | |||
|
عفوا أخي إنظر الدروس القادمة
|
|||
|
|
رقم المشاركة : 4 | |||
|
موفق اخي و متابع الدروس معك ان شاء الله |
|||
|
|
رقم المشاركة : 5 | |||
|
جزاك الله خيرا |
|||
|
|
رقم المشاركة : 6 | |||
|
عمل رااااائع |
|||
|
|
رقم المشاركة : 7 | |||
|
مجهود رائع واصل |
|||
|
|
رقم المشاركة : 8 | |||
|
جزاك الله خيرا
|
|||
|
|
رقم المشاركة : 9 | |||
|
بارك الله فيك |
|||
|
|
رقم المشاركة : 10 | |||
|
مشكوررررررررررررررررررررررررررررررررررر |
|||
|
|
رقم المشاركة : 11 | |||
|
شكرااااخي بارك الله فيك
|
|||
|
|
رقم المشاركة : 12 | |||
|
بارك الله فيكم شكرا لردودكم المشجعة و لكن هل أكمل على هذا الموضوع أم على موضوع جديد ؟
|
|||
|
|
رقم المشاركة : 13 | ||||
|
اقتباس:
مشكور اخي من الاحسن ان تكمل كل درس على موضوع جديد و في الاخير ضع فهرس للدورة لكي تكون منسقة و جذابة و الافضل الدورة تكون في هذا القسم قسم دروس ودورات تطوير المواقع سيتم نقل هذا الموضوع الى القسم اعلاه |
||||
|
|
رقم المشاركة : 14 | |||
|
شكرااااااااااااااااااا على الطرح الجميل
|
|||
|
|
رقم المشاركة : 15 | |||
|
بارك الله فيكم و شكرا لكم على المرور الطيب و يستم نقل الدورة كاملة إلى القسم المحدد و لكن أنا سا أتبع النشر هنا إلى حين الانتهاء
با التوفيق للجميع |
|||
| الكلمات الدلالية (Tags) |
| ملعب, html, دورة, سلمت |
|
|
المشاركات المنشورة تعبر عن وجهة نظر صاحبها فقط، ولا تُعبّر بأي شكل من الأشكال عن وجهة نظر إدارة المنتدى
المنتدى غير مسؤول عن أي إتفاق تجاري بين الأعضاء... فعلى الجميع تحمّل المسؤولية
Powered by vBulletin .Copyright آ© 2018 vBulletin Solutions, Inc